Tutoriel de base sur le framewok Flask.
Dans ce tutoriel, nous allons apprendre à utiliser Flask pour développer une application web simple.
Si vous n'avez pas encore installé Flask, vous pouvez le faire en utilisant pip :
pip install flask
Organisez votre projet avec une structure de fichiers basique. Par exemple :
my_flask_project/
├── static/
│ ├── css/
│ │ └── style.css
│ ├── js/
│ │ └── script.js
│ └── img/
│ └── logo.png
├── templates/
│ ├── index.html
│ └── about.html
└── app.py
Créez votre fichier app.py avec le code suivant :
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
message = "Bienvenue sur la page d'accueil"
return render_template('index.html', message=message)
@app.route('/about')
def about():
company_name = "Mon Entreprise"
return render_template('about.html', company_name=company_name)
if __name__ == '__main__':
app.run(debug=True)
Créez un fichier templates/index.html avec le contenu suivant :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}"><title>Mon Projet Flask</title></head>
<body>
<h1>{{ message }}</h1>
<img src="{{ url_for('static', filename='img/logo.jpg') }}" alt="Logo">
<a href="{{ url_for('about') }}">À propos de nous</a>
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
</body>
</html>
Créez un fichier templates/about.html avec le contenu suivant :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}"><title>À Propos de Nous</title></head>
<body>
<h1>À Propos de Nous</h1>
<p>Nous sommes {{ company_name }}</p>
<img src="{{ url_for('static', filename='img/logo.jpeg') }}" alt="Logo">
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
</body>
</html>
Ajoutez vos fichiers CSS (style.css), JS (script.js) et images dans les répertoires respectifs sous le dossier static.
static/css/style.css :
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.header {
text-align: center;
}
img {
max-width: 100%;
height: auto;
}
static/js/script.js:
console.log('Script loaded.');
Lancez votre application en exécutant le fichier app.py :
python app.py
Visitez http://127.0.0.1:5000/ dans votre navigateur pour voir votre application.
C'est tout ! Vous avez maintenant une application web simple avec le framework Flask, intégrant des fichiers CSS et JS. Vous pouvez bien sûr étendre votre application en ajoutant plus de fonctionnalités et en améliorant le design.
Bienvenue dans cette activité où vous allez poser les premières pierres d’une application web grâce à Flask, un micro-framework Python simple et puissant. Nous allons découvrir, étape par étape, comment créer une structure de projet, manipuler des routes, gérer les requêtes, et afficher des pages HTML à l’aide de templates. Prêt·e ? Allons-y !
Avant de vous lancer, assurez-vous que Flask est bien installé sur votre machine. Si ce n’est pas encore fait, ouvrez un terminal et entrez la commande suivante :
pip install Flask
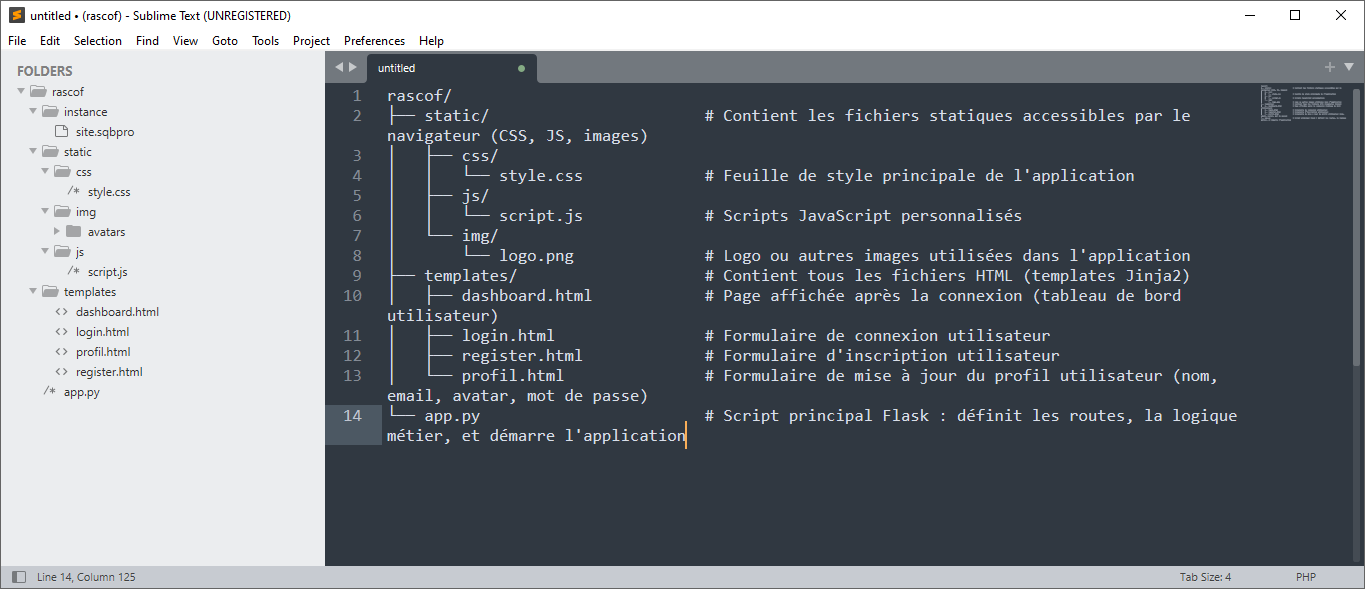
Créons maintenant un dossier de projet – par exemple rascof. À l’intérieur, organisez vos fichiers comme suit pour garder un code propre et clair :

Flask fonctionne avec des templates HTML placés dans un dossier templates. Commençons par créer quelques pages clés :
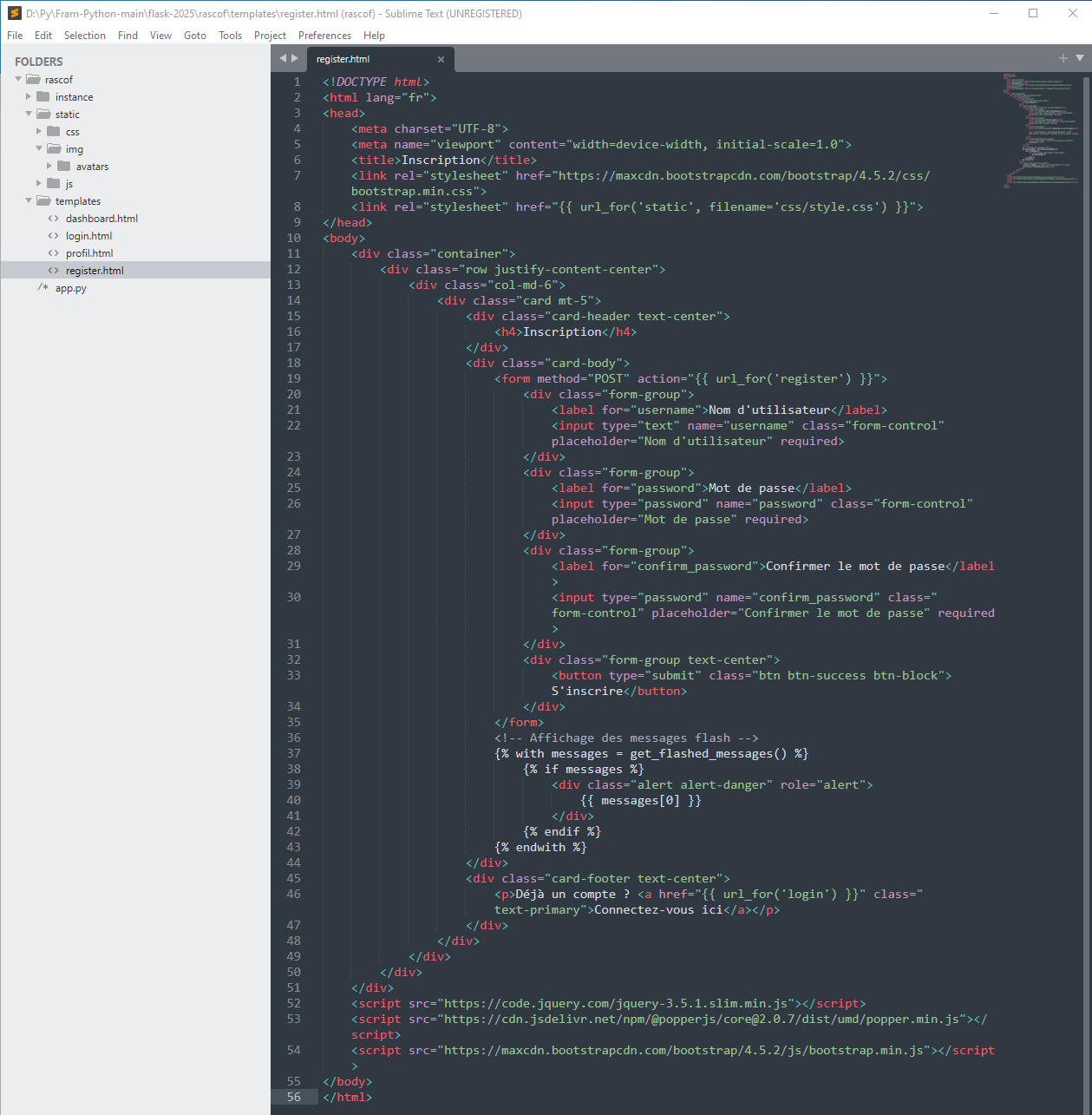
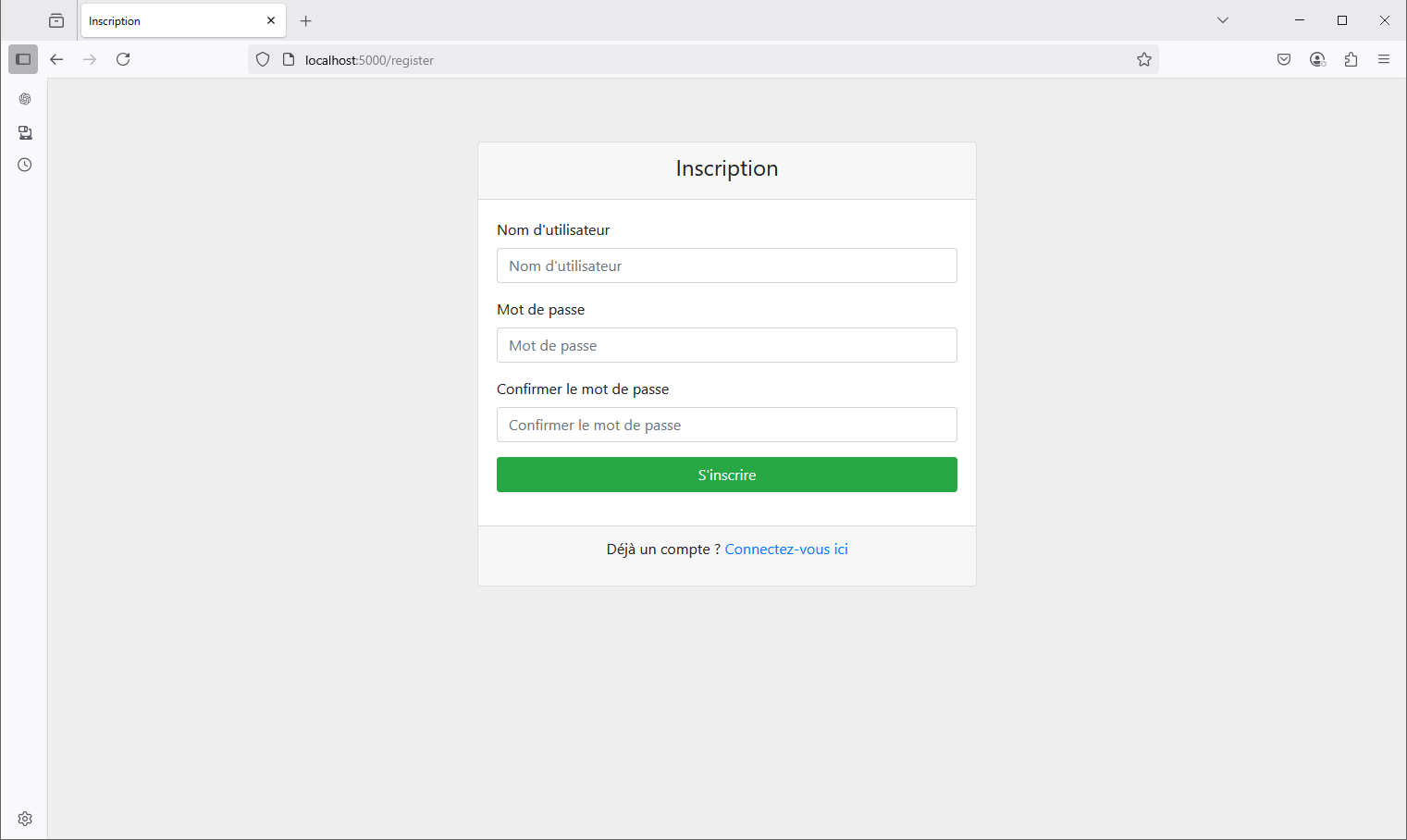
1️⃣ register.html – formulaire d'inscription

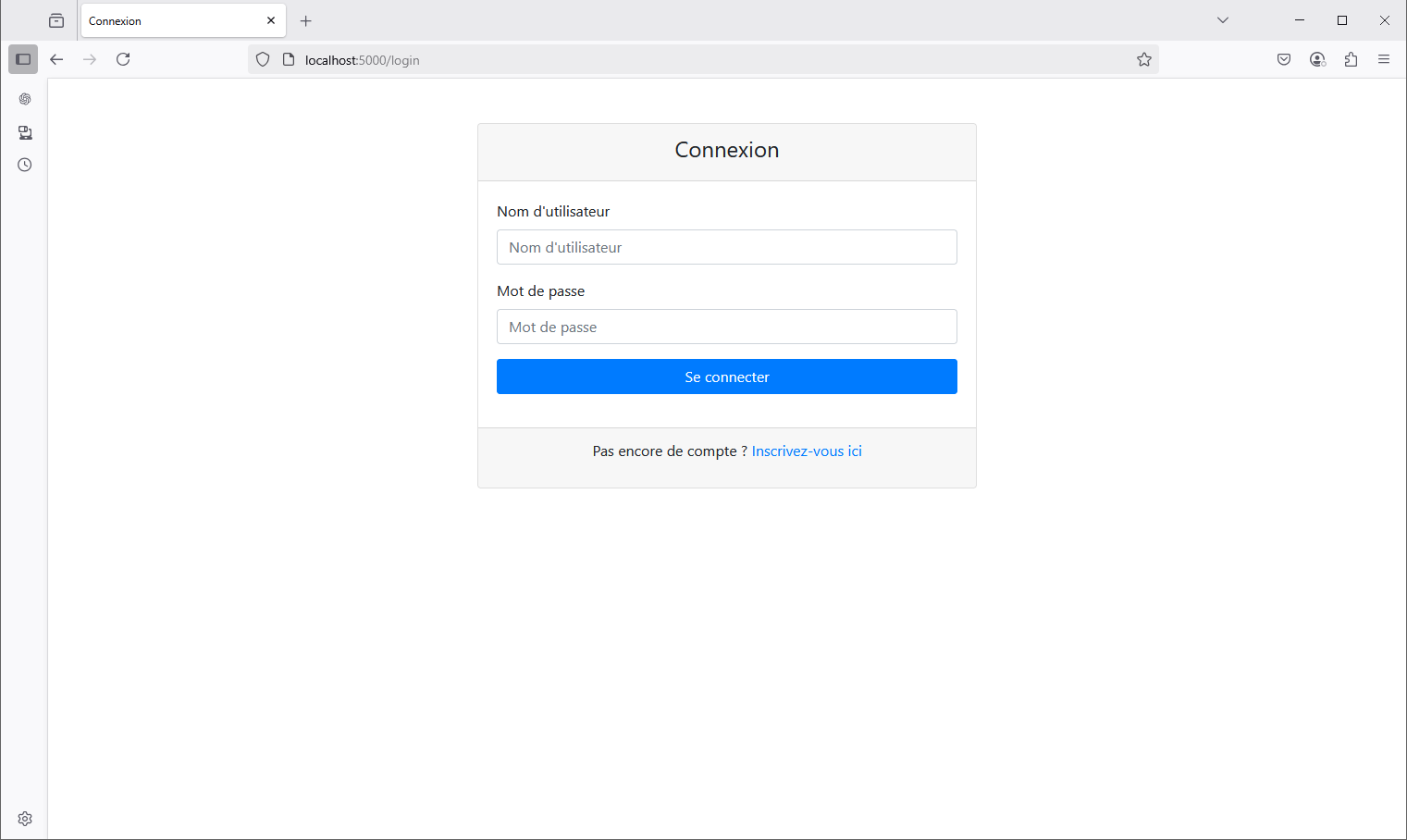
2️⃣ login.html – page de connexion

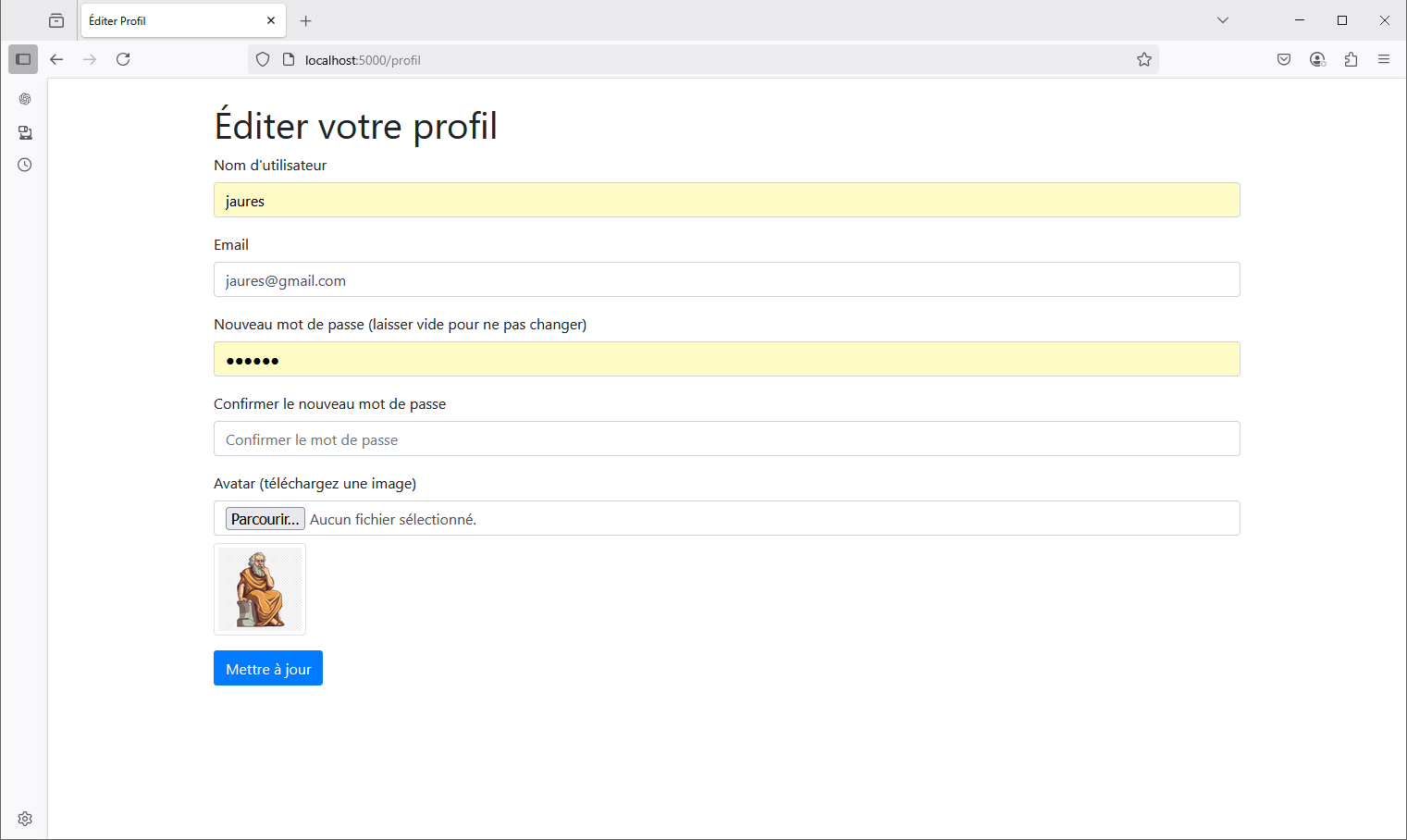
3️⃣ profil.html – fiche utilisateur

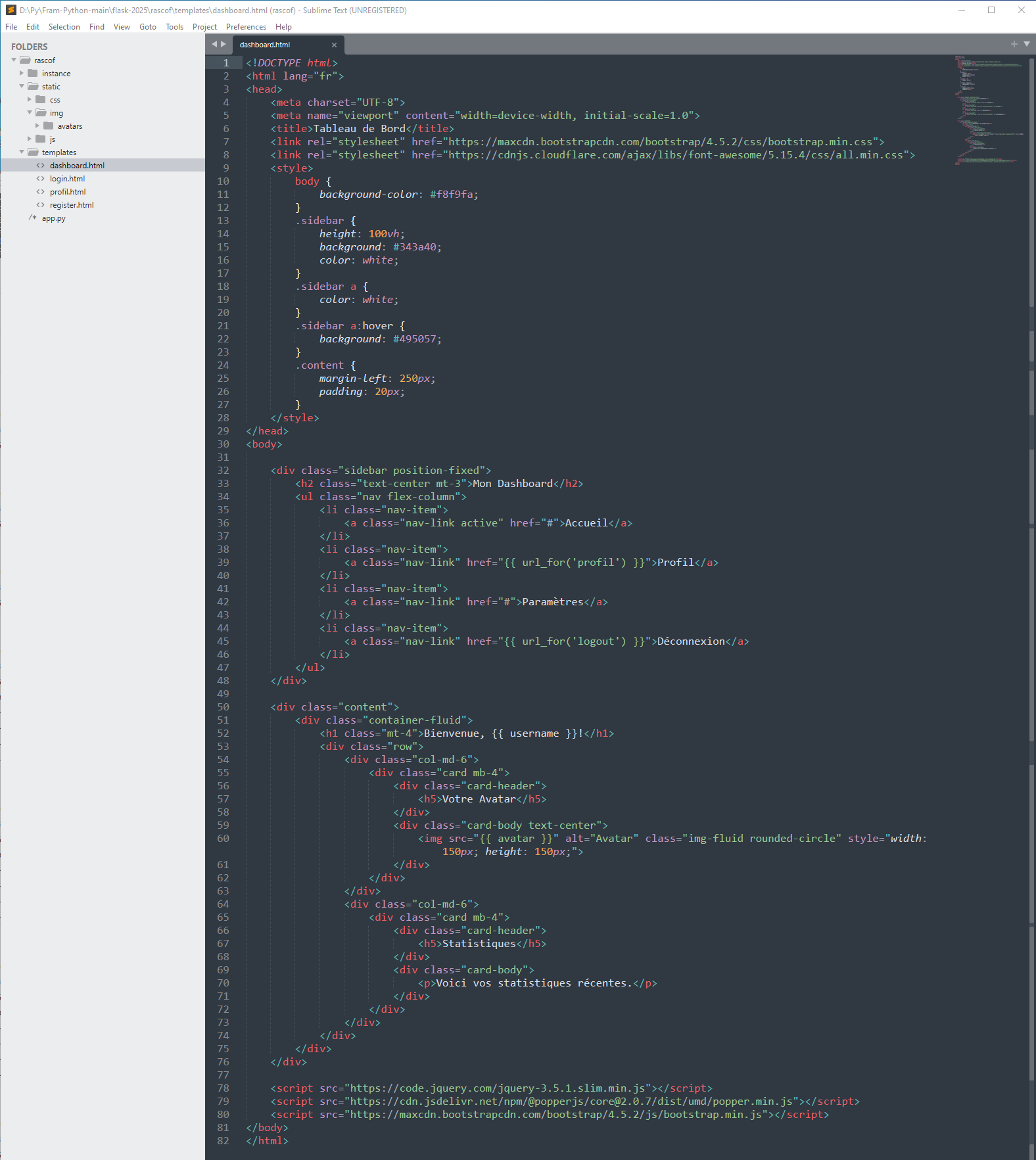
4️⃣ dashboard.html – tableau de bord

app.py
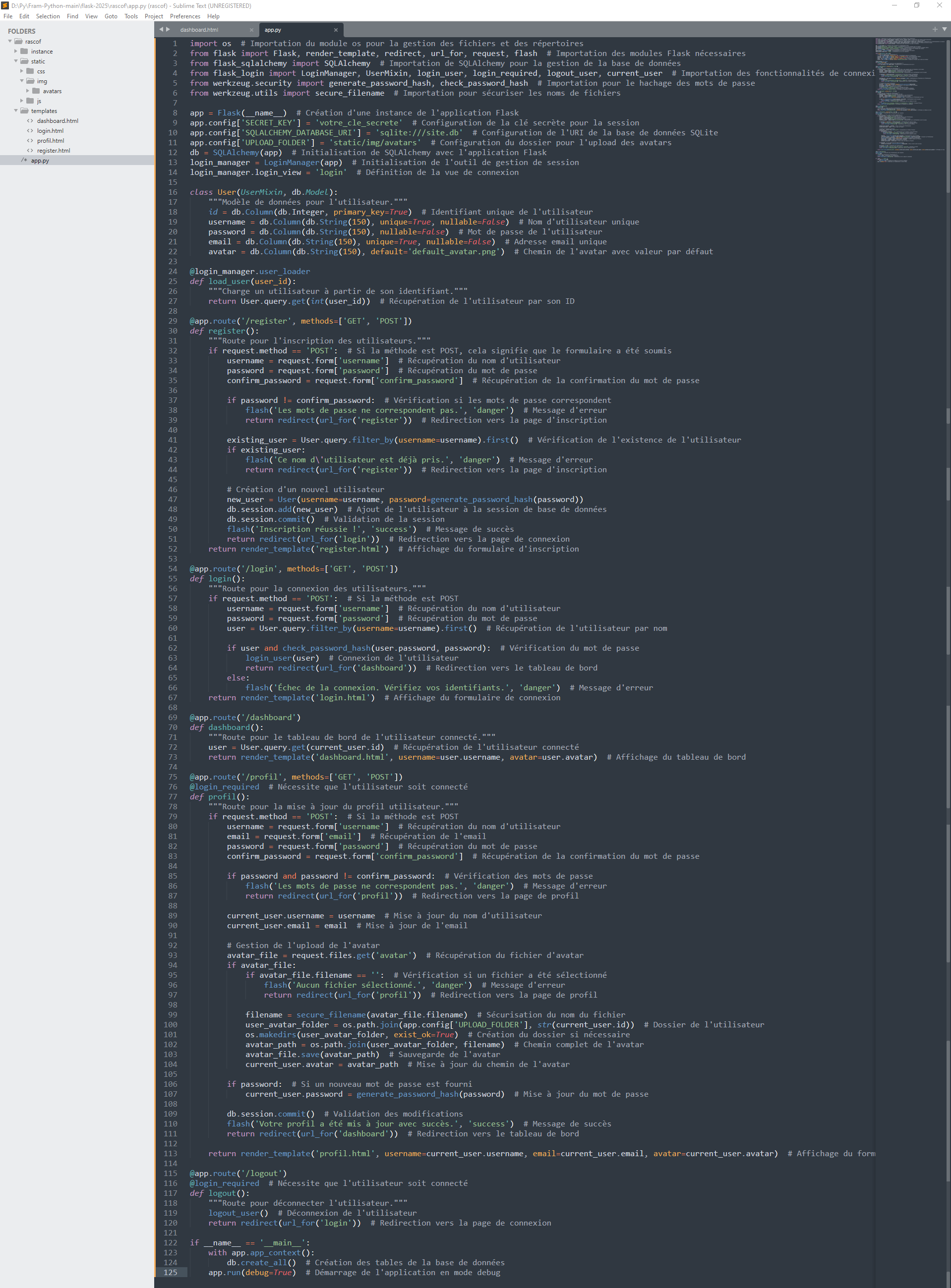
Passons maintenant au script principal : app.py. Ce fichier sera le cerveau de votre application Flask.

Il est temps de faire vivre votre application ! Exécutez simplement le fichier Python :
python app.py
Puis rendez-vous sur http://127.0.0.1:5000 depuis votre navigateur. 🎉





🚀 Vous avez maintenant une application fonctionnelle. Pourquoi ne pas aller plus loin ? Voici trois missions pour muscler votre code et vos compétences.
/about (ou autre) et faites-la apparaître dans votre menu. Affichez-y un message personnalisé ou votre photo de profil, par exemple.User dans un fichier séparé models.py pour respecter une bonne organisation en MVC.
UserMixin dans models.py.User dans app.py depuis models.py.flask_app.app.config['SQLALCHEMY_DATABASE_URI'] :
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:password@localhost/flask_app'
pymysql avec pip install pymysql.💬 Ces ajustements vous rapprochent d’un code professionnel. Prenez votre temps et amusez-vous à tester !
Vous avez mis en place une application web complète avec Flask ! 🎯
Ce n’est que le début : vous pouvez maintenant enrichir votre projet avec des formulaires, une base de données, du CSS personnalisé… L’aventure ne fait que commencer.
Dans cette activité, vous allez créer un site dynamique avec Flask. Vous implémenterez une page de login et de signup, en utilisant une base de données SQLite pour stocker les informations des utilisateurs.
Avant de commencer, assurez-vous d'avoir Flask et SQLite installés. Si ce n'est pas le cas, exécutez la commande suivante :
pip install Flask
Créez un dossier pour votre projet, par exemple mon_site_dynamique, et à l'intérieur, créez les sous-dossiers suivants :
static : pour vos fichiers CSS et JavaScript.templates : pour vos fichiers HTML.Utilisez SQLite pour créer une base de données simple. Créez un fichier nommé database.py avec le contenu suivant :
import sqlite3
def init_db():
conn = sqlite3.connect('users.db')
c = conn.cursor()
c.execute('''CREATE TABLE IF NOT EXISTS users (
id INTEGER PRIMARY KEY AUTOINCREMENT,
username TEXT UNIQUE,
password TEXT
)''')
conn.commit()
conn.close()
if __name__ == '__main__':
init_db()
Dans le dossier templates, créez les fichiers suivants :
signup.html : pour la page de signup.login.html : pour la page de login.Voici le contenu de signup.html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Inscription</title>
</head>
<body>
<h1>Créer un compte</h1>
<form action="/signup" method="post">
<label for="username">Nom d'utilisateur:</label>
<input type="text" id="username" name="username" required>
<label for="password">Mot de passe:</label>
<input type="password" id="password" name="password" required>
<input type="submit" value="S'inscrire">
</form>
</body>
</html>
Et voici le contenu de login.html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Connexion</title>
</head>
<body>
<h1>Se connecter</h1>
<form action="/login" method="post">
<label for="username">Nom d'utilisateur:</label>
<input type="text" id="username" name="username" required>
<label for="password">Mot de passe:</label>
<input type="password" id="password" name="password" required>
<input type="submit" value="Se connecter">
</form>
</body>
</html>
Dans le dossier principal, créez un fichier nommé app.py et ajoutez le code suivant :
from flask import Flask, request, render_template
import sqlite3
app = Flask(__name__)
@app.route('/signup', methods=['GET', 'POST'])
def signup():
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
conn = sqlite3.connect('users.db')
c = conn.cursor()
c.execute('INSERT INTO users (username, password) VALUES (?, ?)', (username, password))
conn.commit()
conn.close()
return "Inscription réussie !"
return render_template('signup.html')
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
conn = sqlite3.connect('users.db')
c = conn.cursor()
c.execute('SELECT * FROM users WHERE username=? AND password=?', (username, password))
user = c.fetchone()
conn.close()
if user:
return "Connexion réussie !"
return "Nom d'utilisateur ou mot de passe incorrect."
return render_template('login.html')
if __name__ == '__main__':
app.run(debug=True)
Avant de démarrer votre application, assurez-vous d'initialiser la base de données. Exécutez le fichier database.py :
python database.py
Pour démarrer le serveur, exécutez le fichier Python principal :
python app.py
Accédez à http://127.0.0.1:5000/signup pour vous inscrire et à http://127.0.0.1:5000/login pour vous connecter.
Vous avez maintenant créé un site dynamique avec Flask, comprenant des pages de login et de signup, ainsi qu'une base de données pour gérer les utilisateurs. Explorez davantage en ajoutant des fonctionnalités comme la réinitialisation de mot de passe ou l'authentification par session !
Dans ce tutoriel, nous allons apprendre à effectuer des tests unitaires pour une application web développée avec Flask.
Si vous n'avez pas encore installé Flask et pytest, vous pouvez le faire en utilisant pip :
pip install flask pytest
Créez un fichier app.py avec le code suivant :
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return "Bienvenue sur la page d'accueil"
@app.route('/about')
def about():
return "À propos de nous"
if __name__ == '__main__':
app.run(debug=True)
Créez un fichier test_app.py avec le contenu suivant :
import pytest
from app import app
@pytest.fixture
def client():
app.testing = True
with app.test_client() as client:
yield client
def test_home(client):
response = client.get('/')
assert response.data == b'Bienvenue sur la page d\'accueil'
assert response.status_code == 200
def test_about(client):
response = client.get('/about')
assert response.data == b'À propos de nous'
assert response.status_code == 200
Pour exécuter les tests, utilisez la commande suivante dans le terminal :
pytest test_app.py
Vous devriez voir les résultats des tests dans le terminal.
Lors des tests, il est important de vérifier les codes de statut HTTP. Voici quelques codes courants :
C'est tout ! Vous avez maintenant une compréhension de base des tests unitaires dans une application Flask.
Abonnez-vous maintenant et recevez notre newsletter hebdomadaire avec des matériaux éducatifs, de nouveaux cours, des articles intéressants, des livres populaires et bien plus encore !