Quelques projets pratiques de manipulation d'images
La manipulation d'images en Python offre d'innombrables opportunités pour créer des projets pratiques. Dans ce cours, nous allons explorer plusieurs projets qui utilisent la bibliothèque Pillow pour le traitement d'images.

Dans ce projet, nous allons créer un filtre photo qui applique des effets de flou et de contraste à une image. Ce filtre peut être utilisé pour améliorer des photos avant de les partager sur les réseaux sociaux.
from PIL import Image, ImageFilter
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
# Appliquer un filtre de flou
filtered_image = image.filter(ImageFilter.BLUR)
# Sauvegarder l'image filtrée
filtered_image.save('chemin/vers/image_filtrée.jpg')
Ce projet consiste à créer un collage à partir de plusieurs images. Nous allons assembler plusieurs photos en une seule image, parfait pour créer des souvenirs.
# Importer les bibliothèques nécessaires
from PIL import Image
# Ouvrir les images
image1 = Image.open('chemin/vers/image1.jpg')
image2 = Image.open('chemin/vers/image2.jpg')
# Créer une nouvelle image pour le collage
collage = Image.new('RGB', (image1.width + image2.width, max(image1.height, image2.height)))
# Coller les images sur le collage
collage.paste(image1, (0, 0))
collage.paste(image2, (image1.width, 0))
# Sauvegarder le collage
collage.save('chemin/vers/collage.jpg')
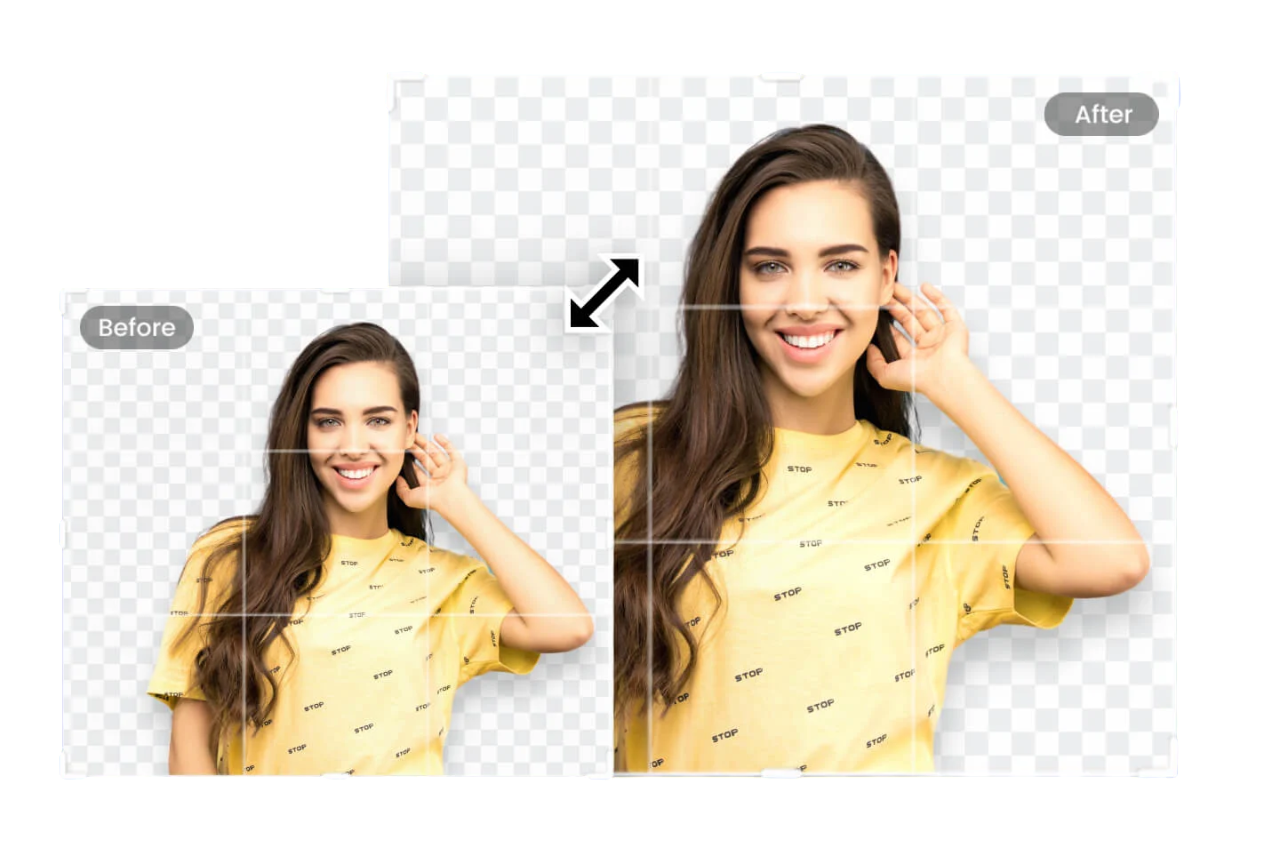
Dans ce projet, nous allons redimensionner une image à une taille spécifique. Cela est utile pour préparer des images pour le web ou pour les réseaux sociaux.
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
# Redimensionner l'image
resized_image = image.resize((800, 600))
# Sauvegarder l'image redimensionnée
resized_image.save('chemin/vers/image_redimensionnée.jpg')
Ce projet consiste à créer un effet de négatif d'une image. Cela peut être utilisé pour des effets artistiques ou des projets créatifs.
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
# Accéder aux pixels
pixels = image.load()
# Inverser les couleurs
for x in range(image.width):
for y in range(image.height):
r, g, b = pixels[x, y]
pixels[x, y] = (255 - r, 255 - g, 255 - b)
# Sauvegarder l'image négative
image.save('chemin/vers/image_negatif.jpg')
Dans ce projet, nous allons ajouter du texte sur une image. Cela peut être utilisé pour créer des affiches ou des mèmes.
from PIL import ImageDraw, ImageFont
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
# Créer un objet de dessin
draw = ImageDraw.Draw(image)
# Ajouter du texte
draw.text((10, 10), "Bonjour, Monde!", fill=(255, 255, 255))
# Sauvegarder l'image avec texte
image.save('chemin/vers/image_texte.jpg')
Ces projets pratiques démontrent les capacités de Pillow pour la manipulation d'images en Python. En explorant ces projets, vous pouvez développer vos compétences et créer des applications intéressantes pour le traitement d'images.
Dans ce tutoriel, nous allons créer un filtre photo en utilisant la bibliothèque Pillow. Ce filtre appliquera des effets de flou et de contraste à une image, permettant d'améliorer les photos avant de les partager.

Pour commencer, assurez-vous d'avoir Pillow installé. Exécutez la commande suivante dans votre terminal :
pip install Pillow

Nous allons maintenant ouvrir l'image que nous souhaitons filtrer. Remplacez 'chemin/vers/image.jpg' par le chemin de votre image :
from PIL import Image
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
Nous allons appliquer un filtre de flou à l'image. Cela adoucira les détails et donnera un aspect plus professionnel :
from PIL import ImageFilter
# Appliquer un filtre de flou
filtered_image = image.filter(ImageFilter.BLUR)
Enfin, sauvegardez l'image filtrée sous un nouveau nom. Remplacez 'chemin/vers/image_filtrée.jpg' par votre chemin de sauvegarde :
# Sauvegarder l'image filtrée
filtered_image.save('chemin/vers/image_filtrée.jpg')
Vous avez maintenant créé un filtre photo simple en utilisant Pillow ! N'hésitez pas à expérimenter avec d'autres filtres et effets pour personnaliser vos images.
Dans ce tutoriel, nous allons créer un collage d'images en utilisant la bibliothèque Pillow. Ce projet vous permettra de combiner plusieurs photos en une seule image, parfait pour créer des souvenirs.

Pour commencer, assurez-vous d'avoir Pillow installé. Exécutez la commande suivante dans votre terminal :
pip install Pillow

Nous allons ouvrir les images que nous souhaitons combiner. Remplacez 'chemin/vers/image1.jpg' et 'chemin/vers/image2.jpg' par les chemins de vos images :
from PIL import Image
# Ouvrir les images
image1 = Image.open('chemin/vers/image1.jpg')
image2 = Image.open('chemin/vers/image2.jpg')
Nous allons créer une nouvelle image pour le collage. La largeur sera la somme des largeurs des deux images, et la hauteur sera la plus grande des deux :
# Créer une nouvelle image pour le collage
collage = Image.new('RGB', (image1.width + image2.width, max(image1.height, image2.height)))
Nous allons maintenant coller les deux images sur la nouvelle image :
# Coller les images sur le collage
collage.paste(image1, (0, 0))
collage.paste(image2, (image1.width, 0))
Enfin, sauvegardez l'image du collage sous un nouveau nom. Remplacez 'chemin/vers/collage.jpg' par votre chemin de sauvegarde :
# Sauvegarder le collage
collage.save('chemin/vers/collage.jpg')
Vous avez maintenant créé un collage d'images en utilisant Pillow ! N'hésitez pas à expérimenter avec d'autres images et à ajouter plus d'images à votre collage.
Dans ce tutoriel, nous allons redimensionner une image en utilisant la bibliothèque Pillow. Ce projet est utile pour préparer des images pour le web ou pour les réseaux sociaux.

Pour commencer, assurez-vous d'avoir Pillow installé. Exécutez la commande suivante dans votre terminal :
pip install Pillow

Nous allons maintenant ouvrir l'image que nous souhaitons redimensionner. Remplacez 'chemin/vers/image.jpg' par le chemin de votre image :
from PIL import Image
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
Nous allons redimensionner l'image à une taille spécifique. Dans cet exemple, nous allons redimensionner l'image à 800x600 pixels :
# Redimensionner l'image
resized_image = image.resize((800, 600))
Enfin, sauvegardez l'image redimensionnée sous un nouveau nom. Remplacez 'chemin/vers/image_redimensionnée.jpg' par votre chemin de sauvegarde :
# Sauvegarder l'image redimensionnée
resized_image.save('chemin/vers/image_redimensionnée.jpg')
Vous avez maintenant redimensionné une image en utilisant Pillow ! N'hésitez pas à expérimenter avec d'autres tailles et à redimensionner plusieurs images à la fois.
Dans ce tutoriel, nous allons créer un effet de négatif d'une image en utilisant la bibliothèque Pillow. Ce projet peut être utilisé pour des effets artistiques ou des projets créatifs.

Pour commencer, assurez-vous d'avoir Pillow installé. Exécutez la commande suivante dans votre terminal :
pip install Pillow

Nous allons maintenant ouvrir l'image dont nous voulons créer le négatif. Remplacez 'chemin/vers/image.jpg' par le chemin de votre image :
from PIL import Image
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
Nous allons maintenant inverser les couleurs de chaque pixel pour créer le négatif de l'image :
# Accéder aux pixels
pixels = image.load()
# Inverser les couleurs
for x in range(image.width):
for y in range(image.height):
r, g, b = pixels[x, y]
pixels[x, y] = (255 - r, 255 - g, 255 - b)
Enfin, sauvegardez l'image négative sous un nouveau nom. Remplacez 'chemin/vers/image_negatif.jpg' par votre chemin de sauvegarde :
# Sauvegarder l'image négative
image.save('chemin/vers/image_negatif.jpg')
Vous avez maintenant créé un effet de négatif d'une image en utilisant Pillow ! N'hésitez pas à expérimenter avec d'autres images et à appliquer différents effets.
Dans ce tutoriel, nous allons ajouter du texte sur une image en utilisant la bibliothèque Pillow. Ce projet peut être utilisé pour créer des affiches, des mèmes, ou tout autre type de contenu visuel.

Pour commencer, assurez-vous d'avoir Pillow installé. Exécutez la commande suivante dans votre terminal :
pip install Pillow

Nous allons maintenant ouvrir l'image sur laquelle nous voulons ajouter du texte. Remplacez 'chemin/vers/image.jpg' par le chemin de votre image :
from PIL import Image
from PIL import ImageDraw, ImageFont
# Ouvrir l'image
image = Image.open('chemin/vers/image.jpg')
Nous allons créer un objet de dessin qui nous permettra d'ajouter du texte à l'image :
# Créer un objet de dessin
draw = ImageDraw.Draw(image)
Nous allons ajouter du texte à l'image. Remplacez (10, 10) par les coordonnées souhaitées et "Votre texte ici" par le texte que vous voulez ajouter :
# Ajouter du texte
draw.text((10, 10), "Votre texte ici", fill=(255, 255, 255))
Enfin, sauvegardez l'image avec le texte ajouté sous un nouveau nom. Remplacez 'chemin/vers/image_texte.jpg' par votre chemin de sauvegarde :
# Sauvegarder l'image avec texte
image.save('chemin/vers/image_texte.jpg')
Vous avez maintenant ajouté du texte à une image en utilisant Pillow ! N'hésitez pas à expérimenter avec différentes polices, tailles et couleurs pour personnaliser votre texte.
Explorez comment l'art et la philosophie s'entrelacent pour questionner notre perception de la réalité et de l'esthétique.
Read more.Plongez dans les débats philosophiques sur la liberté, ses implications éthiques et les défis contemporains qui l'entourent.
Read more.Découvrez les différentes approches philosophiques de la vérité et comment elles influencent notre compréhension du monde.
Read more.Abonnez-vous maintenant et recevez notre newsletter hebdomadaire avec des matériaux éducatifs, de nouveaux cours, des articles intéressants, des livres populaires et bien plus encore !